
Advanced Custom Fields (ACF), WordPress’e özel alanlar veya meta verileri eklemek için harika bir kısayoldur. Acf eklentisi ile metin kutusu, resim, dosya, WYSIWYG düzenleyici, tarih seçici, renk seçici gibi özel alanları (custom fields) oluşturmak oldukça basittir. Oluşturduğunuz bu özel alanları yazı, sayfa, kategori, taksonomi hatta ayarlar sayfası içerisinde görüntüleyebilir ve yönetebilirsiniz.
Advanced Custom Field’in ücretsiz sürümünü sitemizden indirebilirsiniz. Ücretli versiyonunda ise galeri, tekrarlayıcı, esnek içerik gibi farklı araçlar mevcuttur.
İnternette yer alan fotoğraf galeri eklentilerinin çoğu seo optimizasyonunda başarısız ve aşırı cpu tüketiminden ötürü sitenize yük bindirmektedir. Sizlere basit bir şekilde gelişmiş bir fotoğraf galerisi yapmayı adım adım anlatacağım.
Oluşturacağımız galeride resimleri yüklemek , başlıkları tanımlamak için özel alan (custom field)’e ihtiyacımız olacak. Bunu dilerseniz eklenti kullanmadan da çözebiliriz ama ben sizlerin kafasını çok fazla karıştırmadan bunu eklenti ile nasıl yapılacağını göstereceğim.
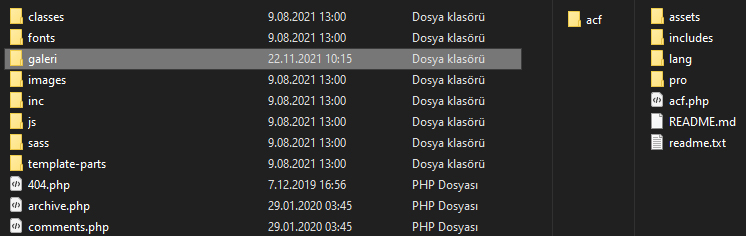
Bize gerekli olan Advanced Custom Field eklentisini sitemizden indirin ve tema klasörünüzde galeri adında bir klasör oluşturun. Bu klasörün içerisine indirmiş olduğunuz dosyaları atın ve dosya adını acf olarak değiştirin.

Tema klasöründe oluşturduğumuz Advanced Custom Field eklenti dosyalarını, tema içerisinde functions.php üzerinde tanımlamanız için gereken kodlar şu şekilde;
// Acf eklentisi için tema içerisinde tanımladığımız yol.
define( 'acf_dizin', get_stylesheet_directory() . '/galeri/acf/' );
define( 'acf_yol', get_stylesheet_directory_uri() . '/galeri/acf/' );
// Tema içerisinde tanımlı yol ile acf.php dosyasını çalıştırıyoruz.
include_once( acf_dizin . 'acf.php' );
// add_filter ile tanımlı url değişkenimizi görüntüleyecek bir fonksiyon çalıştırıyoruz.
add_filter('acf/settings/url', 'acf_ayarları');
function acf_ayarları( $url ) { return acf_yol;
}Artık galeri için özel alan oluşturmaya başlayabiliriz.

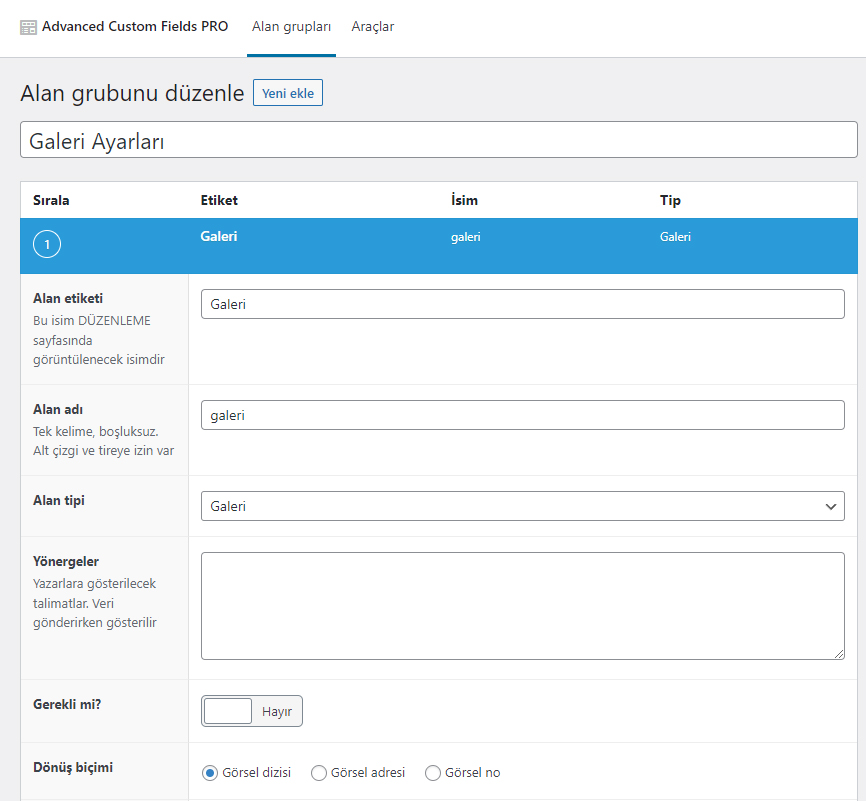
Afc panel üzerinde galeri adında yeni bir özel alan tanımlıyoruz. Burda dikkat etmemiz gerek en önemli şey tanımladığımız özel alanının dönüş verisininin doğru seçilmesi. Dönüş biçiminde görsel adres, id veya dizi olarak kod çıktısı seçenekleri mevcuttur. Görsel dizisi bizim kullanacağımız galeride başlıkları da oluşturabilmek için ihtiyacımız olan en doğru tercih.

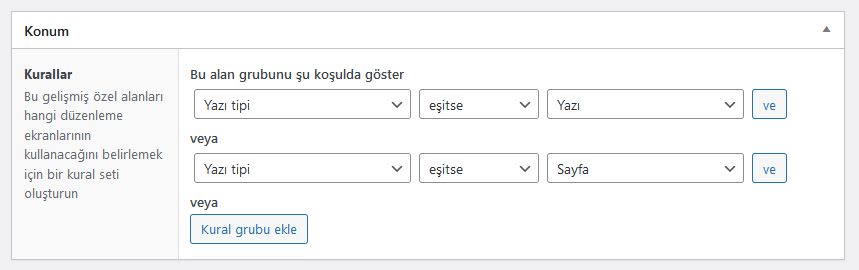
O Oluşturduğumuz özel alanları, tema içerisinde kullanmak istediğiniz bölümlere tanımlayabilirsiniz. Biz galeriyi, yazı ve sayfalarda kullanacağımız için o şekilde tanımladık. Bu sayade yalnızca bizim belirttiğimiz alanlarda görüntülenecektir.
Css Flex İle Mobil Tarayıcılar ile Uyumlu Fotoğraf Galerisi
Galeri oluştururken, fotoğrafların düzgün bir şekilde hizalanması açısından css grid veya flex kullanmak çoklu tarayıcı uyumu için doğru seçim olacaktır. Biz burada flex tercih ettik çünkü grid’e kıyasla çoklu tarayıcı uyumluluğu biraz daha iyi.
Tema dizininde galeri.php adında boş bir php dosyası açalım. Bunu kısakod (shortcode) olarak çağırmak için WordPress fonksiyon kısmına tanımlamamız gerekli. Bunun için alttaki kodu functions.php dosyamız içerisinde herhangi bir yere yerleştirebiliriz.
// Galeri kısakod(shortcode)
function galeri_shortcode( $atts ) { ob_start(); require_once('galeri.php'); return ob_get_clean();
}
add_shortcode( 'galeri', 'galeri_shortcode');Artık galeri.php dosyasını yazı veya sayfa içerisinde [galeri] yazarak kolaylıkla çağırabiliriz. Şimdi galeri.php dosyamızı oluşturalım.
Öncelikle oluşturduğumuz Afc özel alan kodunu çağıracak galeri fonksiyonunu yazalım.
<?php $fotograflar= get_field('galeri',$post_id); if( $fotograflar): ?>
<?php foreach( $fotograflar as $fotograf): ?>
<?php endforeach; ?>
<?php endif; ?>İçerisine css flex tanımyalacağımız galeri ve nesneleri için galeri-nesne adında ayrıca bir div etiketi oluşturduk.
<?php $fotograflar = get_field('galeri',$post_id); if( $fotograflar): ?>
<div class="galeri">
<?php foreach( $fotograflar as $fotograf): ?>
<div class="galeri-nesne">
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>Galeri nesne içerisine fotoğrafların küçük ve büyük halinin görüntülenmesi için lightbox kodumuzu tanımlayalım. Biz burada lightgallery javascript kütüphanesini kullanacağız.
Öncelikle WordPress fonksiyon dosyamıza alttaki kodu ekleyelim.
add_action( 'wp_enqueue_scripts', 'galeri_lightgallery' );
function galeri_lightgallery() {
if(is_single() || is_page() ){ // lightgallery css wp_enqueue_style( 'lightgallerycss', get_template_directory_uri() . '/galeri/css/lightgallery.css' ); // lightgallery wp_enqueue_script('lightgallery', get_template_directory_uri() . '/galeri/js/lightgallery.js', array('jquery'), false, true); // zoom wp_enqueue_script('zoom', get_template_directory_uri() . '/galeri/js/lg-zoom.js', array('jquery'), false, true); // share wp_enqueue_script('share', get_template_directory_uri() . '/galeri/js/lg-share.js', array('jquery'), false, true); // thumbnail wp_enqueue_script('thumbnail', get_template_directory_uri() . '/galeri/js/lg-thumbnail.js', array('jquery'), false, true); // autoplay wp_enqueue_script('autoplay', get_template_directory_uri() . '/galeri/js/lg-autoplay.js', array('jquery'), false, true); // fullscreen wp_enqueue_script('fullscreen', get_template_directory_uri() . '/galeri/js/lg-fullscreen.js', array('jquery'), false, true); // settings
}}Fonksiyon içerisine tanımladığımız lightgallery javascript kütüphanelerini , galeri adında oluşturduğumuz klasör içerisine dosya yolları kuralına uyarak ekleyelim.
Lightgallery js kütüphanesini galeri içerisinde kullanmaya başlayabiliriz. Afc galeri özel alan içerisinde fotoğrafları nesne olarak tanımlamıştık. Örneğin fotoğrafın yolunu belirlemek için $fotograf[‘url’]); başlığı görüntülemek için ise $fotograf[‘title’]); komutunu kullanabiliriz.
<?php $fotograflar = get_field('galeri',$post_id); if( $fotograflar ): ?>
<div class="galeri">
<?php foreach( $fotograflar as $fotograf ): ?> <div class="galeri-nesne"> <a class="galeri-nesne-tasiyici" style="background-image: url('<?php echo esc_url($fotograf['url']); ?>')" href="<?php echo esc_url($fotograf['url']); ?>" data-external-thumb-image="<?php echo esc_url($fotograf['sizes']['large']); ?>"></a> </div>
<?php endforeach; ?>
</div>
<?php endif; ?><a class="galeri-nesne-tasiyici" style="background-image: url('<?php echo esc_url($fotograf['url']); ?>')" href="<?php echo esc_url($fotograf['url']); ?>" data-external-thumb-image="<?php echo esc_url($fotograf['sizes']['large']); ?>"></a>Burada dikkat etmeniz gereken önemli şey, galeri küçük fotoğraflarını (thumbnail) <a> etiketinin background-image kısmında tanımlamamız. Neden <img> etiketini kullanmadığımızı bir sonraki yazımda paylaşacağım. data-external-thumb-image etiketine ayrıca fotoğraf konumunu tekrar yazmamızın sebebi lightgallery kütüphanesinde ufak fotoğrafların görüntülenmesi için <img> etiketine ihtiyaç duyması. Biz ise <img> etiketini kullanmadığımız için <a> etiketinde attribute tanımlayak bunu sağlıyoruz.
Artık lightgallery fonksiyonumuzu yazmaya başlayabiliriz. .galeri etiketinde fotoğrafları tanımlamak için selector kısmında <a> etiketinin yolunda .jpg, .jpeg, .png, .gif gibi resim uzantılarını tanımasını sağlıyoruz. exThumbImage ile de <a> attribute olarak data-external-thumb-image gösteriyoruz. Diğer özelliklere kısaca bahsedecek olursam, fotoğrafa tıkladığınızda açılan lightbox ekranın tool aracındaki fonksiyonları aktif/pasif etmenizi sağlamaktadır.
jQuery(document).ready(function($) {
$('.galeri').lightGallery({
selector: 'a[href$=".jpg"], a[href$=".jpeg"], a[href$=".png"], a[href$=".gif"]', exThumbImage: 'data-external-thumb-image' download: false, showMaximizeIcon: true, zoom: true, share: true, showZoomInOutIcons : true, subHtmlSelectorRelative: true, thumbnail: true,
});
});Bunu script.js olarak kaydedip, fonksiyon dosyamıza ekleyelim
// lightgallery ayarlar wp_enqueue_script( 'script', get_template_directory_uri().'/galeri/js/script.js', array( 'jquery' ), '2.1.5', true );Stil kodlarımızı oluşturabiliriz. Galeri için flex kullanacağımızı en başında söylemiştim. flex-flow özelliği ile de nesneleri sıralama şeklimizi tanımlıyoruz. Responsive kısmında @media query kodlarını farklı cihazlar için kendiniz de düzenleyebilirsiniz. Bunu da galeri.css olarak galeri klasörümüze kaydedelim ve fonksiyon.php içerisine tanımlayalım.
.galeri {display: flex;flex-flow: row wrap;justify-content: flex-start;gap:10px}
.galeri-nesne {height: 250px;flex-basis: 20%;-ms-flex: auto;width: 250px;position: relative;box-sizing: border-box;}
.galeri a {display: block}
.galeri-icerik {-webkit-box-sizing: initial;-moz-box-sizing: initial;box-sizing: initial;background: #ececec;margin: 0;height: 100%;width: 100%;overflow: hidden;
-webkit-transition: padding 0.15s cubic-bezier(0.4,0,0.2,1), margin 0.15s cubic-bezier(0.4,0,0.2,1), box-shadow 0.15s cubic-bezier(0.4,0,0.2,1);
transition: padding 0.15s cubic-bezier(0.4,0,0.2,1), margin 0.15s cubic-bezier(0.4,0,0.2,1), box-shadow 0.15s cubic-bezier(0.4,0,0.2,1);
background-size: cover;background-repeat: no-repeat}
.galeri-nesne:hover .galeri-icerik {padding: 2% 2%;margin: -2% -2%;}
.galeri-nesne .galeri-icerik {position:absolute;width:100%;top:50%;transform:translateY(-50%);z-index:2;padding:10px;box-sizing:border-box;text-align:center;}
.galeri-nesne .galeri-icerik p {margin:0;padding:0;color:#fff;transform:translateY(50px);opacity:0;visibility:hidden;}
.galeri-nesne:hover .galeri-icerik P {opacity:1;visibility:visible;}
.galeri-icerik:before {content:'';position:absolute;top:15px;left:15px;right:15px;bottom:15px;border-top:1px solid #fff;border-bottom:1px solid #fff;
box-sizing:border-box;transition:0.5s;transform: scaleX(0);opacity:0;}
.galeri-icerik:hover:before {transform:scaleX(1);opacity:1;}
.galeri-icerik:after {content:'';position:absolute;top:15px;left:15px;right:15px;bottom:15px;border-left:1px solid #fff;border-right:1px solid #fff;
box-sizing:border-box;transition:0.5s;transform: scaleY(0);opacity:0;}
.galeri-icerik:hover:after {transform:scaleY(1);opacity:1;}
@media(max-width: 1333px) {.galeri-nesne {flex-basis: 33.33%;}}
@media(max-width: 1073px) {.galeri-nesne {flex-basis: 33.33%;}}
@media(max-width: 815px) {.galeri-nesne {flex-basis: 50%;}}
@media(max-width: 620px) {.col {clear: both;float: none;margin-left: auto;margin-right: auto;width: auto !important;}}
@media(max-width: 555px) {.galeri-nesne {flex-basis: 100%;}}// galeri css wp_enqueue_style( 'lightgallerycss', get_template_directory_uri() . '/galeri/css/galeri.css' );functions.php dosyamızın bitmiş hâli bu şekilde görünmelidir.
<?php
// Acf eklentisi için tema içerisinde tanımladığımız yol.
define( 'acf_dizin', get_stylesheet_directory() . '/galeri/acf/' );
define( 'acf_yol', get_stylesheet_directory_uri() . '/galeri/acf/' );
// Tema içerisinde tanımlı yol ile acf.php dosyasını çalıştırıyoruz.
include_once( acf_dizin . 'acf.php' );
// add_filter ile tanımlı url değişkenimizi görüntüleyecek bir fonksiyon çalıştırıyoruz.
add_filter('acf/settings/url', 'acf_ayarları');
function acf_ayarları( $url ) {return acf_yol;}
// Galeri kısakod(shortcode)
function galeri_shortcode( $atts ) { ob_start(); require_once('galeri.php'); return ob_get_clean();
}
add_shortcode( 'galeri', 'galeri_shortcode');
add_action( 'wp_enqueue_scripts', 'galeri_lightgallery' );
function galeri_lightgallery() {
if(is_single() || is_page() ){ // galeri css wp_enqueue_style( 'lightgallerycss', get_template_directory_uri() . '/galeri/css/galeri.css' ); // lightgallery css wp_enqueue_style( 'lightgallerycss', get_template_directory_uri() . '/galeri/css/lightgallery.css' ); // lightgallery wp_enqueue_script('lightgallery', get_template_directory_uri() . '/galeri/js/lightgallery.js', array('jquery'), false, true); // zoom wp_enqueue_script('zoom', get_template_directory_uri() . '/galeri/js/lg-zoom.js', array('jquery'), false, true); // share wp_enqueue_script('share', get_template_directory_uri() . '/galeri/js/lg-share.js', array('jquery'), false, true); // thumbnail wp_enqueue_script('thumbnail', get_template_directory_uri() . '/galeri/js/lg-thumbnail.js', array('jquery'), false, true); // autoplay wp_enqueue_script('autoplay', get_template_directory_uri() . '/galeri/js/lg-autoplay.js', array('jquery'), false, true); // fullscreen wp_enqueue_script('fullscreen', get_template_directory_uri() . '/galeri/js/lg-fullscreen.js', array('jquery'), false, true); // settings wp_enqueue_script( 'script', get_template_directory_uri().'/galeri/js/script.js', array( 'jquery' ), '2.1.5', true );
}}
?>galeri.php dosyamızın son hâli.
<?php $fotograflar = get_field('galeri',$post_id); if( $fotograflar ): ?> <div class="galeri"> <?php foreach( $fotograflar as $fotograf ): ?> <div class="galeri-nesne"> <a class="galeri-icerik" title="<?php echo $fotograf['title']; ?>" style="background-image: url('<?php echo esc_url($fotograf['url']); ?>')" href="<?php echo esc_url($fotograf['url']); ?>" data-external-thumb-image="<?php echo esc_url($fotograf['sizes']['large']); ?>"> <p><?php echo $fotograf['title']; ?></p> </a> </div> <?php endforeach; ?> </div>
<?php endif; ?> Artık oluşturduğumuz galeriyi test edebiliriz. Bütün kodların düzenlenmiş halini buradan indirebilirsiniz.





